Debugging von Angular TypeScript Anwendungen
Debugging ist ein wichtiges Werkzeug in der Softwareentwicklung. Aus klassischen Umgebungen, wie Java oder .net ist Debugging in Entwicklungsumgebung (IDEs) wie beispielsweise Visual Studio, NetBeans oder Eclipse bekannt. Debugging bietet dem Entwickler die Möglichkeit, Schritt für Schritt durch den Quellcode seiner Anwendung zu gehen. Dabei kann er sich zum Beispiel den Inhalt von Variablen oder den Rückgabewert von Methoden genau ansehen. Das ist oft sehr hilfreich für das Verständnis bestimmter Codeabschnitte und erleichtert die Fehlersuche.
In diesem Beitrag wird Debugging von Angular/TypeScript Anwendungen in Visual Studio Code und WebStorm vorgestellt.
Debugging in Visual Studio Code
Visual Studio Code ist ein freier Editor von Microsoft. Dieser kann flexibel durch Extensions erweitert werden. Eine nützliche Erweiterung für das Debugging in Visual Studio Code ist der Debugger für Chrome, der in folgender Abbildung zu sehen ist.

Als nächstes sollte, falls nicht automatisch geschehen, ein Ordner mit dem Namen .vscode angelegt werden. In dem Ordner muss sich eine Datei mit den Namen launch.json befinden. In dieser Datei wird alles Wichtige für den Debugger, im JSON Format konfiguriert. Bei einer einzelnen TypeScript/JavaScript Datei mit der Endung *.js genügt es, einfach den Ordner mit dem Namen *.vscode* und einer leeren launch.json anzulegen, um mit dem Debuggen starten zu können.
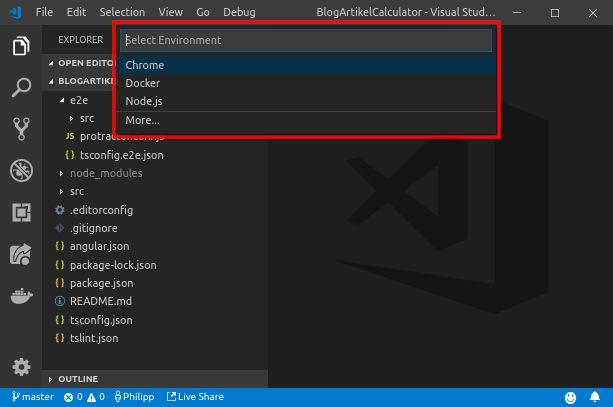
Nachdem man beispielsweise ein Angular Projekt angelegt hat, und das erste mal den Debuggen starten (F5) möchte, wird man zunächst nach der zu verwendenden Umgebung, wie in folgender Abbildung, gefragt.

An dieser Stelle wird Chrome ausgewählt und der Ordner .vscode und die Datei launch.json werden automatisch angelegt. Anschließend hat man die Möglichkeit, der Datei unterschiedliche Konfigurationen hinzuzufügen. Die Projekt-Verzeichnisstruktur und der Inhalt der launch.json sollte nun wie folgt aussehen.
Nun sollte man entweder in der automatisch angelegten Konfiguration den Port der URL auf zum Beispiel 4200 anpassen oder das Projekt mit dem Port 8080 starten.
Damit das Programm an der entsprechenden Stelle stoppt, muss man einen Breakpoint setzen.
Der Breakpoint wird durch einen roten Punkt, links neben der Codezeile, symbolisiert.
Wir entscheiden uns dafür den Port von 8080 auf 4200 zu ändern und starten nun das Angular Projekt mit dem Befehl ng serve.
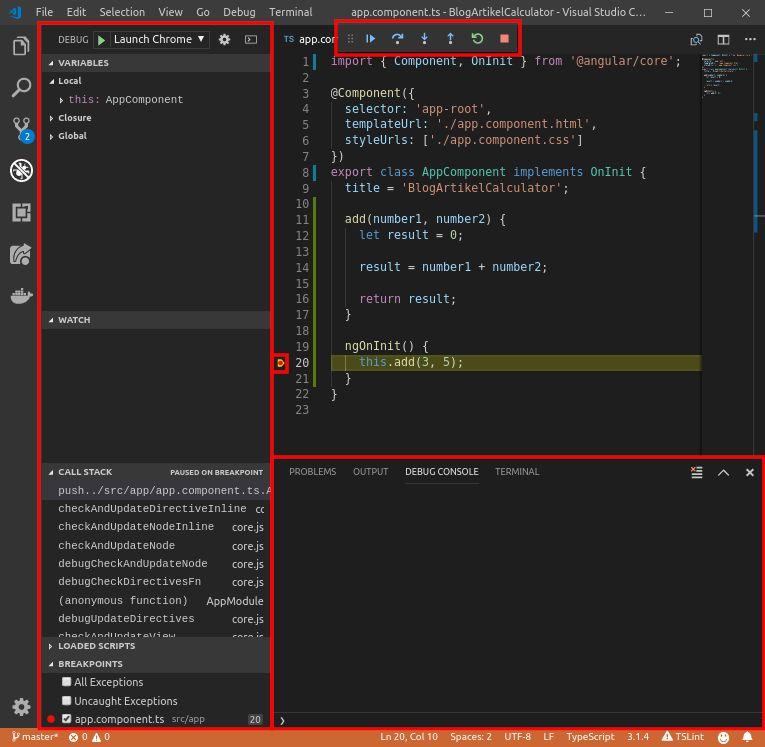
Wenn man das Projekt gestartet hat, ändert sich die Ansicht in Visual Studio Code und das Programm stoppt an der Stelle, an der man den Breakpoint gesetzt hat.
Gleichzeitig startet eine Instanz von Google Chrome.

An der linken Seite befindet sich die Debug Leiste. Dort sieht man die Inhalte der Variablen oder auch die Rückgabewerte der Methoden. Unten rechts sieht man die Debug Console. Um sich innerhalb des Debug-Modus bewegen zu können, kann man entweder die Leiste am oberen Fensterrand verwenden oder man verwendet die Tastatur:
-
F5: Start Debugging/Continue
-
F10: Step Over
-
F11: Step Into
-
Shift + F11: Step Out
-
Ctrl + Shift + F5: Restart
-
Shift + F5: Stop
Das Beispielprogramm beinhaltet eine kleine add()-Methode, die zwei Zahlen als Parameter übergeben bekommt und das Ergebnis der Addition an den Aufrufer zurückgibt.

Debugging mit JetBrains WebStorm
Das Debugging in WebStorm ist ähnlich wie unter Visual Studio Code. Hier gibt es diesmal eine Extension für den Chrome Browser.

Sie wird benötigt, damit sich WebStorm für das Debugging mit dem Chrome Browser verbinden kann. Die Extension für Chrome nennt sich JetBrains IDE Support und ist im Chrome Web Store (https://chrome.google.com/webstore/category/extensions) zu finden.
In WebStorm können wir auch an der gleichen Stellen, wie in Visual Studio Code den Breakpoint setzen. Das Debugging starten man in WebStorm entweder über das Menü Run → Debug ‘Angular Application’ oder über das Tastenkürzel Shift + F9.

Wenn man den Debug Modus startet öffnet sich zunächst auch eine Chrome Instanz und die Ausführung der Anwendung stoppt entsprechend am Breakpoint. Hier sieht man im unteren Fensterbereich die Debug-Leiste, mit den entsprechenden Variablen und ihren aktuellen Werten. Man kann sich im Debug-Modus mit folgenden Tastenkürzeln bewegen:
-
Shift + F9: Debug Application
-
Ctrl + F10: Update Running Application
-
F8: Step Over
-
Alt + Shift + F8: Force Step Over
-
F7: Step Into
-
Alt + Shift + F7: Force Step Into
-
Shift + F7: Smart Step Into
-
Shift + F8: Step Out
-
Alt + Shift + 9: Run to Cursor
-
Ctrl + Alt + 9: Force Run to Cursor
-
F9: Resume Program
Fazit
Mit den Debugging Funktionen von Visual Studio Code und WebStorm hat man sehr umfangreiche Funktionen zur Fehlersuche im Quellcode zur Verfügung. Bei der Entwicklung sollte man die Tools stets verwenden, da sie einfach einzurichten und zu benutzen sind.