Lighthouse CI mit Docker
Lighthouse CLI
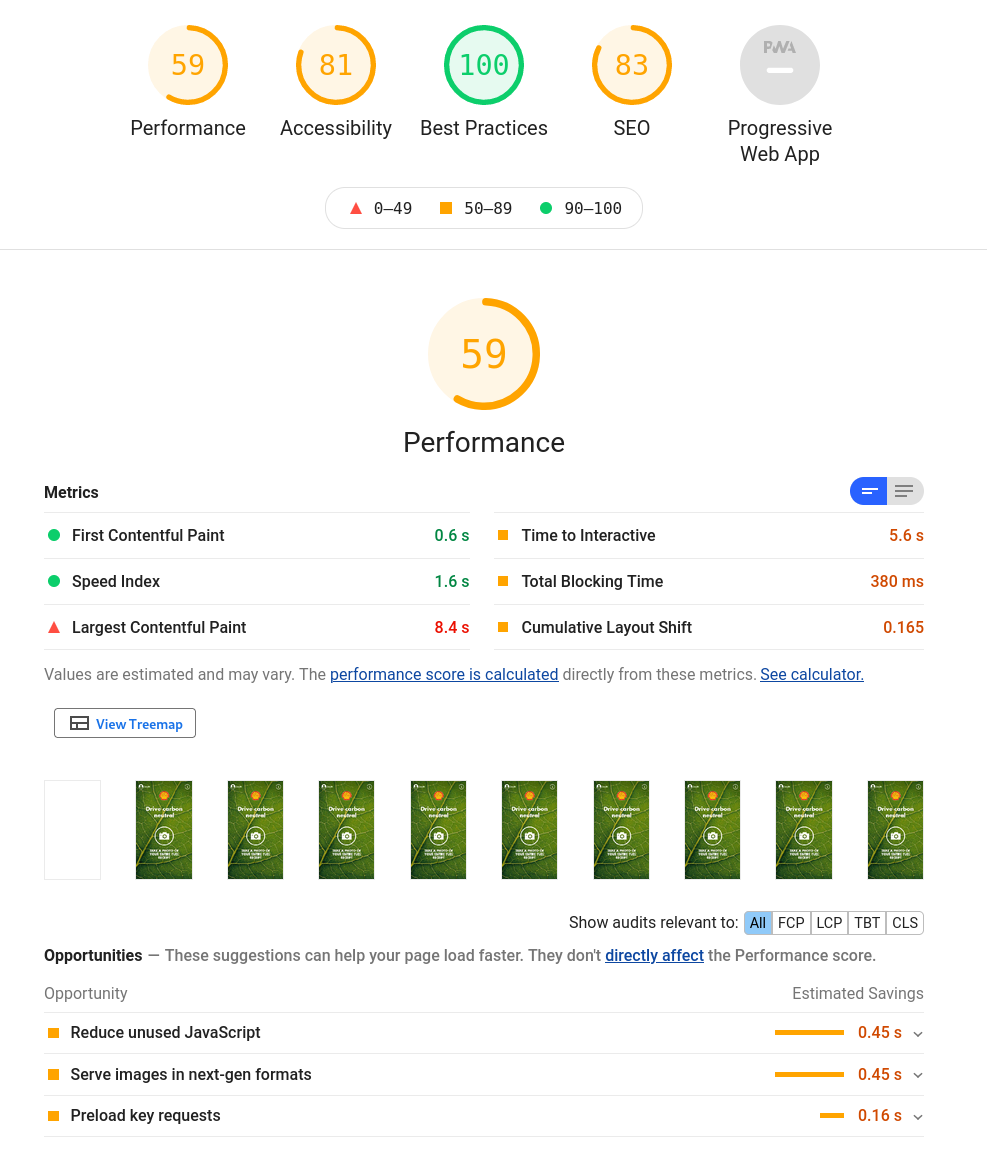
Lighthouse ist ein Feature des Chromium und Google Chrome Browsers, mit dem Webseiten auf bestimmte Merkmale hin untersucht werden können.
Wichtige Merkmale sind dabei typischerweise die Performance der Webseite oder deren SEO-Eigenschaften. Die Performance ist dabei sowohl fuer die SEO- als auch die Nutzerzufriedenheit sehr wichtig.
Ebenfalls oft gefordert ist ein barrierefreier Zugang, der durch die Accessibility Metric abgebildet wird.
Manuelle Tests werden durch Entwickler - gerade unter Zeitdruck - schnell vergessen und sind auch fehleranfällig.
Lighthouse bietet daher auch einen Modus für CI Server an, um automatisiert und regelmäßig Metrikdaten zu erheben.
Diese können dann auf einem Dashboard-Server gespeichert werden, so dass auch Auswertungen im Laufe der Zeit ermöglicht werden.
Der Server kann dabei lokal betrieben werden, oder der von Google bereitgestellte öffentliche Server kann verwendet werden.

Speziell zur Ausführung auf CI Servern gibt es das Paket "LHCI", kurz für Lighthouse CI. Damit wird die Integration in das Dashboard als auch die Analyse lokaler Anwendungen ermöglicht. Das erspart das Deployment auf einem Webserver und ist insbesondere für SPA Anwendungen wie Angular, Vue oder React interessant.
Lighthouse Docker Image (auch auf ARM)
Damit Lighthouse CI komfortabel in modernen Buildservern ausgeführt werden kann, empfiehlt sich die Verwendung von Containern.
Das auf DockerHub verfügbare Image trion/chromium-lighthouse stellt auf Basis von Chromium, Node.js und LHCI eine passende Umgebung sowohl für Intel als auch ARM64 Architekturen bereit.
Damit kann sowohl Lighthouse selbst als auch das LHCI ausgeführt werden.
Beispiel im CI Server
Im folgenden wird gezeigt, wie Lighthouse CI im Build durch ein Container Image bzw. Docker Container integriert werden kann.
Als Beispiel dient dabei eine Angular Anwendung, die ebenfalls im CI Server gebaut wird.
Die Verwendung des Container Image für Lighthouse CI gestaltet sich sehr einfach:
Es wird einfach das Image trion/chromium-lighthouse verwendet.
Zur lokalen Entwicklung bietet sich die Verwendung eine Shellscripts an. Auf diese Weise muss nicht stets ein Build im CI Server abgewartet werden, um Feedback zu erhalten.
- name: lighthouse-ci
image: trion/chromium-lighthouse
commands:
- "./lighthouse/launch.sh"Das Shellscript selbst startet dann LHCI. Im Beispiel wird eine Angular Anwendung, die in einem vorherigen Schritt bereits gebaut wurde, analysiert. Der Vorteil von lhci ist dabei, dass die Anwendung ohne deployment durch einen eingebauten Webserver zur Analyse durch Lighthouse bereitgestellt wird.
Im folgenden Beispiel wird kein Dashboard Server integriert, sondern die Ergebnisse lediglich in das lokale Dateisystem geschrieben.
Da die Chromium Sandbox mit der Isolation von Docker interferiert, wird als Flag für den Browser --no-sandbox angegeben.
#!/bin/sh
lhci \
--collect.staticDistDir="./dist/frontend" \
--collect.isSinglePageApplication=true \
--collect.settings.chromeFlags="--headless --no-sandbox" \
--collect.setttings.throttling.cpuSlowdownMultiplier=1 \
--collect.numberOfRuns=4 \
--upload.target=filesystem --upload.outputDir=./lighthouse/report autorun
cd ./lighthouse/ || exit 1
node extract.jsDie letzte Zeile dient der Extraktion der wichtigsten Metriken, um diese auch im Buildoutput ausgeben zu können. Man könnte auf Basis dieser Werte auch den Build fehlschlagen lassen. Dazu kann entweder das Node Script verwendet werden, oder entsprechende Schalter von LHCI selbst genutzt werden.
const fs = require('fs');
const path = require('path');
let rawdata = fs.readFileSync(path.resolve(__dirname, 'report/manifest.json'));
let manifest = JSON.parse(rawdata);
manifest.forEach(metric => {
if(metric.isRepresentativeRun) {
const summary = metric.summary;
let out = `LHCI performance:${summary.performance} `;
out +=`accessibility:${summary.accessibility} `;
out +=`best-practices:${summary['best-practices']} `;
out +=`seo:${summary.seo} `;
out +=`pwa:${summary.pwa} `;
console.log(out);
}
});Neben der Ausabe im CI Job können die generierten Lighthouse Reports auch als Artefakte bereitgestellt werden, um durch einen Entwickler analysiert zu werden.
+ ./lighthouse/launch.sh
✅ .lighthouseci/ directory writable
⚠️ Configuration file not found
✅ Chrome installation found
Healthcheck passed!
Started a web server on port 36293...
Running Lighthouse 4 time(s) on http://localhost:36293/index.html
Run #1...done.
Run #2...done.
Run #3...done.
Run #4...done.
Done running Lighthouse!
Dumping 4 reports to disk at /drone/src/frontend/lighthouse/report...
Done writing reports to disk.
Done running autorun.
LHCI performance:0.72 accessibility:0.81 best-practices:1 seo:0.83 pwa:0.3Eine Anbindung an ein passendes Dashboard, um Regressionen bzw. Verbesserungen im zeitlichen Verlauf zu sehen, ist bei diesem Setup natürlich genauso möglich und sollte in Betracht gezogen werden.
Zu den Themen Angular, Docker und Accessibility bieten wir sowohl Beratung, Entwicklungsunterstützung als auch passende Schulungen an:
Auch für Ihren individuellen Bedarf können wir Workshops und Schulungen anbieten. Sprechen Sie uns gerne an.
